基本的なプロセス
4. 基本的なプロセス
簡単なページの制作を例に、起動から機器をコントロールするまでのプロセスを解説します。今回はDM7(コンソールID=1)のインプットチャンネル1のレベルとオン/オフを配置します。
MRX7-D/DME7の場合は、この手順ではウィジェットの配置ができませんので、
「ProVisionaire Control以外のアプリからパラメーターやメーターを追加する」
を参照してください。
4.1. 起動し、機器を登録する
ProVisionaire Controlを起動し、コントローラーとページを作成し、制御する機器を登録しましょう。
-
ProVisionaire Controlを起動する。
[スタート]ボタン→[すべてのプログラム]または[すべてのアプリ]→[Yamaha ProVisionaire Control PLUS]→[ProVisioniare Control PLUS Vx.x] (x.xはバージョン番号)を選択すると起動します。 -
プロジェクトを新規に作成する場合は、[New Project]ボタン
 をクリックする。
をクリックする。
既存のファイルを読み込む場合は、[File]メニューから[Open Project File]を選択して、読み込むファイルを選択する。
ここでは[New Project]ボタンをクリックした場合を説明します。
-
「Setup」ダイアログが表示されたら、[OK]または[Cancel]をクリックする。
ProVisionaire Controlが起動し、「New Project Wizard」ダイアログが開きます。NOTE
「Setup」ダイアログの”Network”でネットワークアダプターを選択して[OK]をクリックした場合、ProVisionaire Controlがインストールされたコンピューターをネットワークにつなげることで、機器を認識します。「Devices」エリアの該当機器を右クリックして[Add]を選択することで登録します。NOTE
ネットワークアダプターは、最大8個まで同時に選択できます。

-
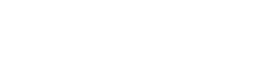
コントローラーを動かす端末画面(Kioskがインストールされる施工先のコンピューターの画面)に合わせた設定をして[Next]ボタンをクリックする。
この例では初期設定のままとします。
すべての設定は、あとでControllerのPropertiesで変更可能です。Tips
画面のアスペクト比がわからない場合は、[3:2]を選択して、ウィジェットを配置します。
アスペクト比が確定したときに、ControllerのPropertiesで画面サイズを再設定してください。
-
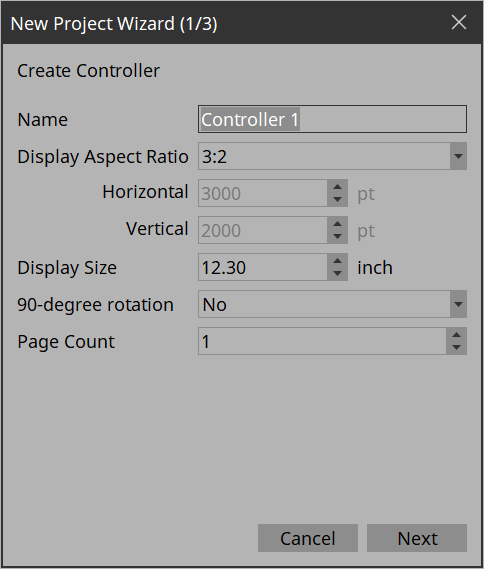
コントローラ作成時に使用するStyleファイルを選択して[Next]ボタンをクリックする。

-
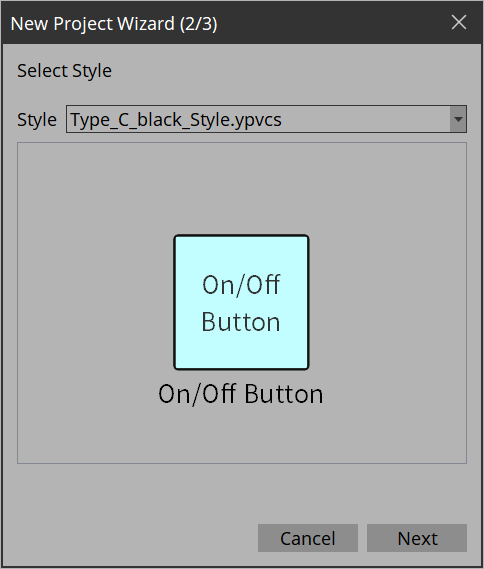
以下の設定をして、[Add]ボタンをクリックする。

-
Match Device by
Unit ID:Unit ID/Device IDをキーとして機器本体とマッチングします
IP Address:IPアドレスをキーとして機器本体とマッチングします -
Count
Match Device by = Unit IDの場合に、複数台数を一度に登録することができます。Unit IDを先頭とした連番で登録されます。Unit ID=1のDM7が「Devices」エリアに追加され、ダイアログが閉じます。
4.2. ページにウィジェットを配置する
DM7のパラメーターがコントロールできるように、ワークエリアにウィジェットを配置しましょう。
ここでは、パラメーターリストからウィジェットをドラッグ&ドロップする方法を説明します。
-
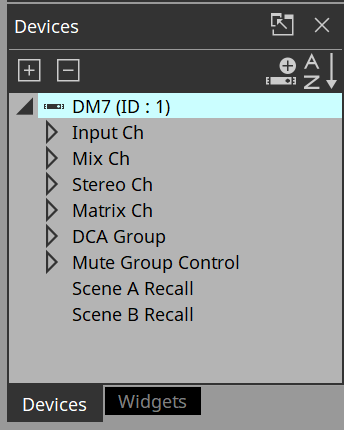
「Devices」エリアの「Device List」のDM7の左側にある三角形
 をクリックする。
をクリックする。
パラメーターグループが展開されます。

-
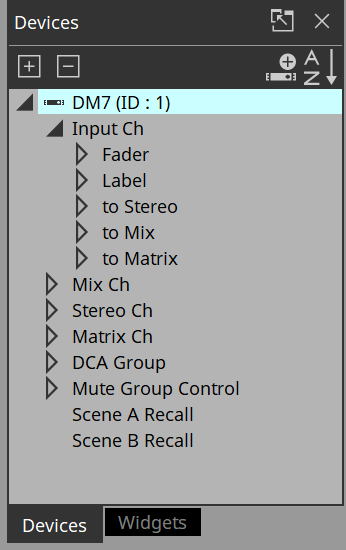
配置したいパラメーターが属するパラメーターグループの左側にある三角形
 をクリックする。
をクリックする。
パラメーターが展開されます。
今回はインプットチャンネル1のレベルとオン/オフなので[Input Ch]が対象です。

-
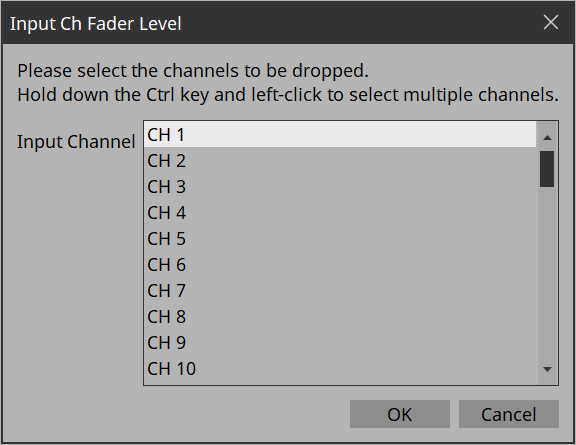
[Level]をワークエリアにドラッグ&ドロップする。
「Input Ch Fader Level」ダイアログが開きます。

Tips
Tips
ワークエリアの空白部分にドロップすると、デフォルトのウィジェットが配置されます。
配置済みのウィジェットの上にドロップすると、操作対象のパラメーターを入れ替える(ウィジェットタイプによっては追加する)ことができます。
-
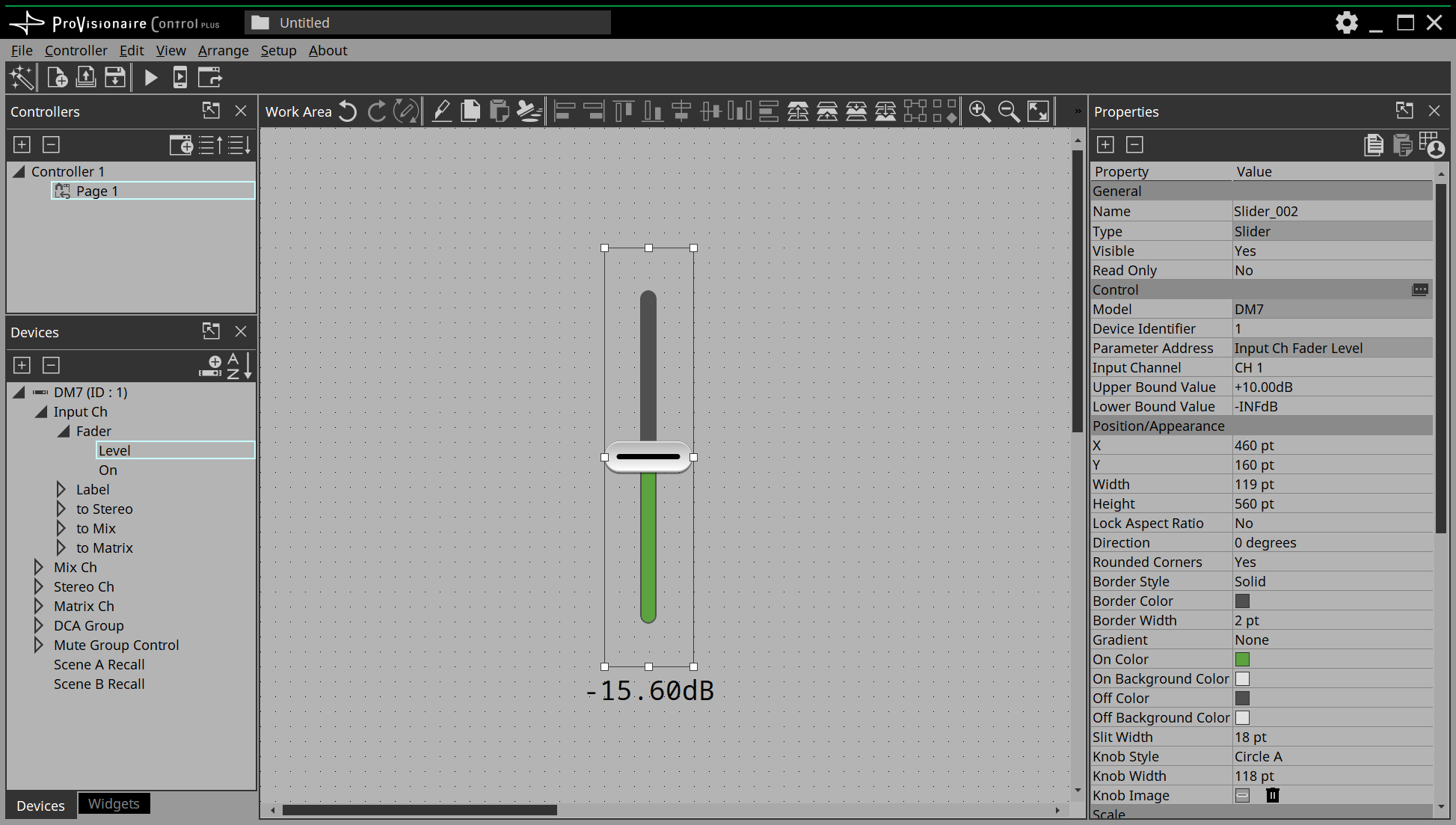
[CH1]を選択して、[OK]ボタンをクリックする。
ワークエリアにスライダーが配置されます。

-
[On]をワークエリアにドラッグ&ドロップする。
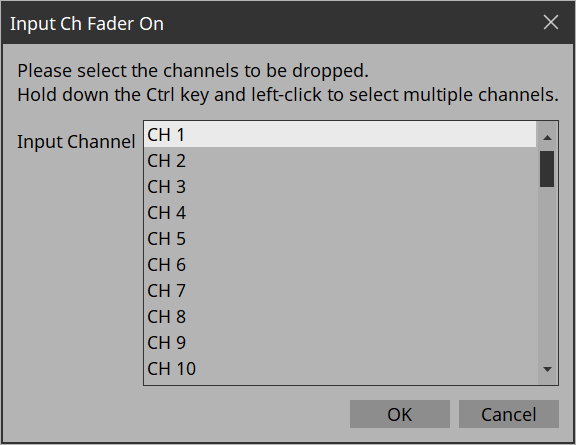
「Input Ch Fader On」ダイアログが開きます。

-
[CH1]を選択して、[OK]ボタンをクリックする。
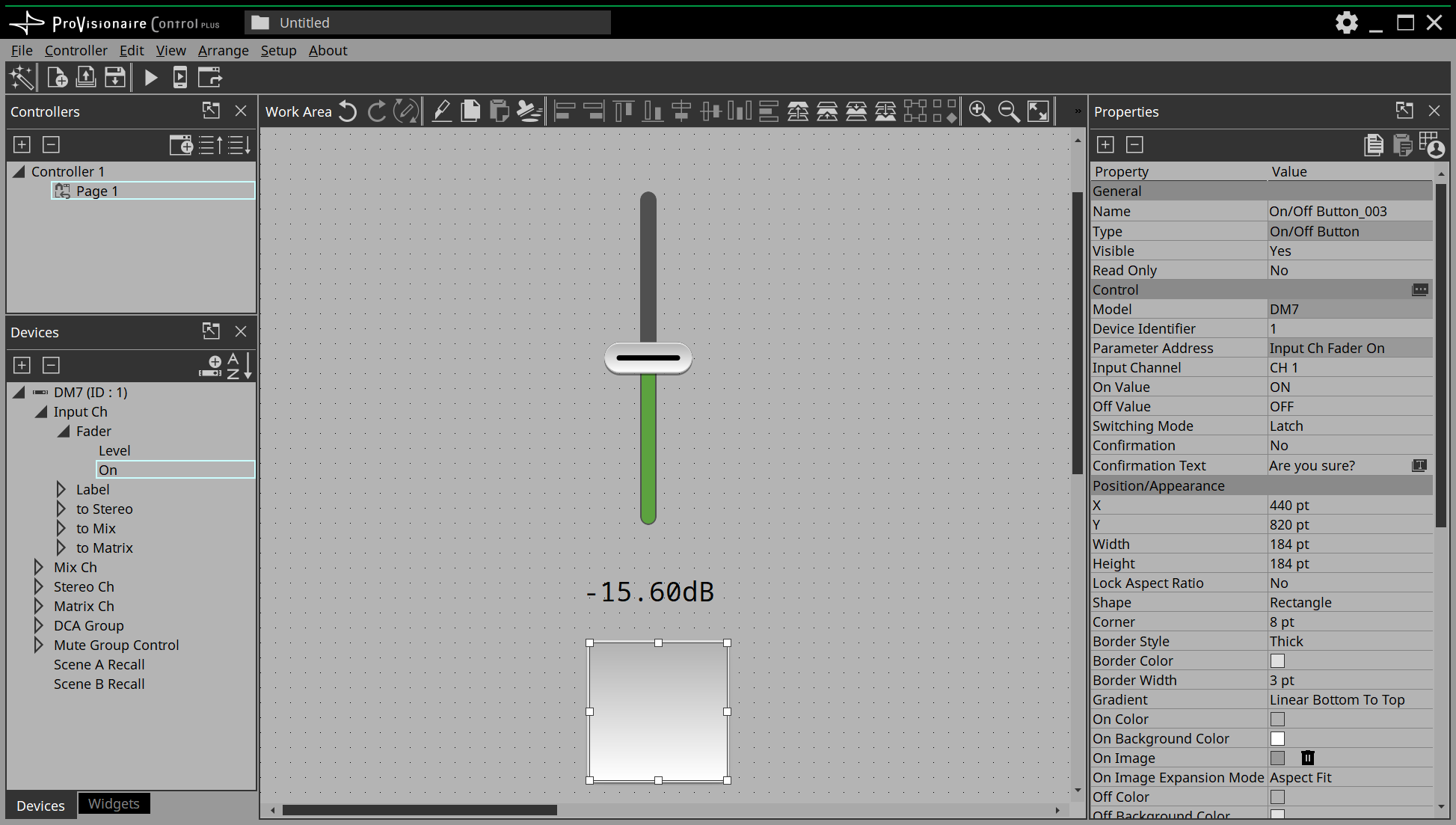
ワークエリアにボタンが配置されます。

-
スライダーやボタンをドラッグ&ドロップして好きな位置に配置する。
Tips
ウィジェットを配置するには、この他にも以下の方法があります。
・ProVisionaire Controlに表示されたウィジェットリストからウィジェットをドラッグ&ドロップしてから、ウィジェットの上にパラメーターをドラッグ&ドロップする。
・ProVisionaire DesignやMTX-MRX Editorに表示されているウィジェットをProVisionaire Controlのページ上にドラッグ&ドロップして配置する。
4.3. ウィジェットを識別しやすくする
ウィジェットを配置しただけではKioskではどのようなウィジェットなのか識別できないので、Kioskでも識別できるようにしましょう。
-
スライダーをクリックする。
スライダーが選択された状態になります。 -
「Properties」エリアの「Label」の「Text」の右側の欄をクリックする。
「Edit Text」ダイアログが開きます。 -
スライダーの名称を入力する。
今回は「DM7-CH1」とします。

-
[OK]ボタンをクリックする。
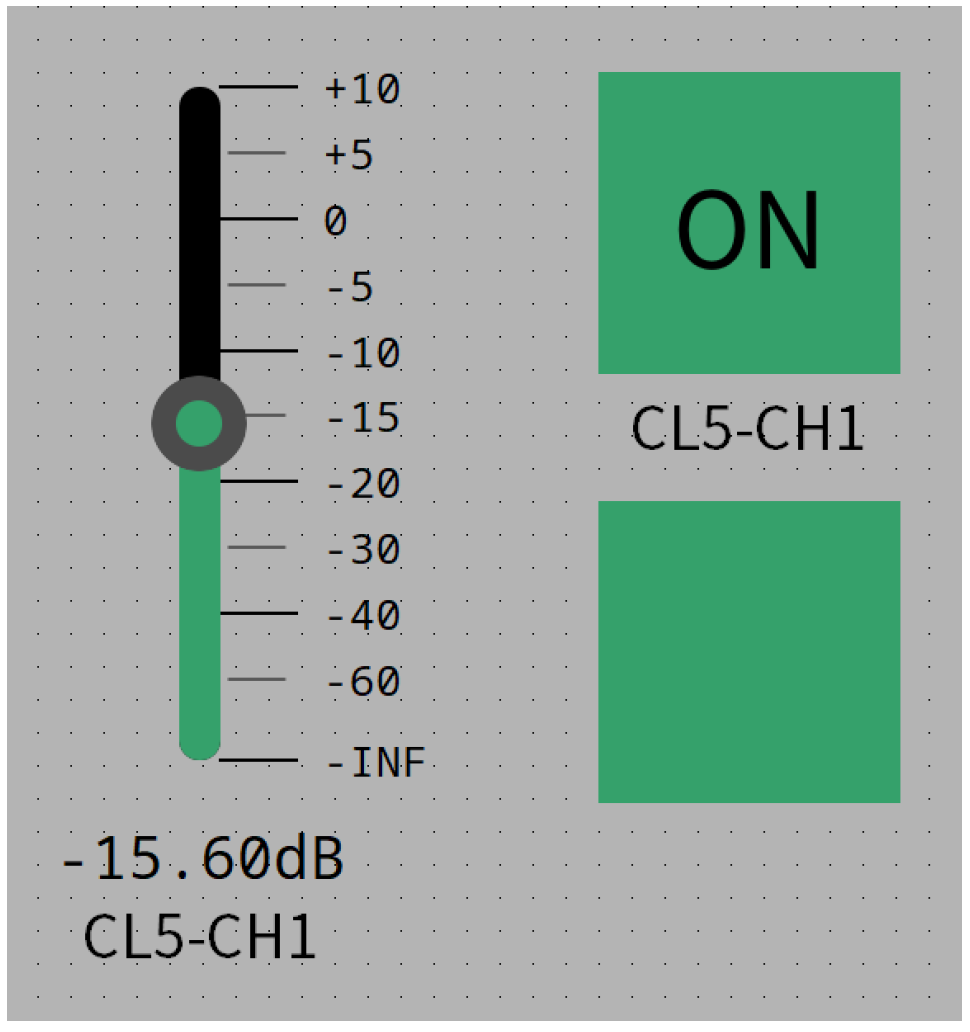
入力が確定して、スライダーの下に名称が表示されます。 -
ボタンにも同様に「DM7-CH1」というラベルをつける。
-
ボタンの「Properties」エリアの「Text」の「On Text」の右側の欄をクリックする。
-
オンの時のテキストを入力する。
今回は「ON」とします。 -
「Text」の「Off Text」の右側の欄をクリックする。
-
オフの時のテキストを入力する。
今回は「OFF」とします。 -
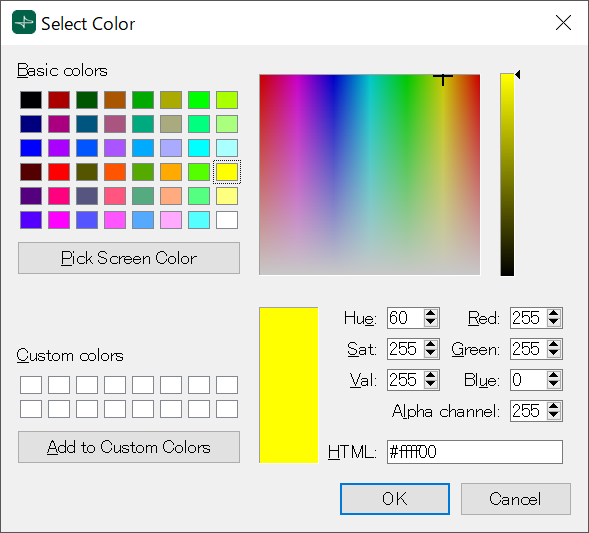
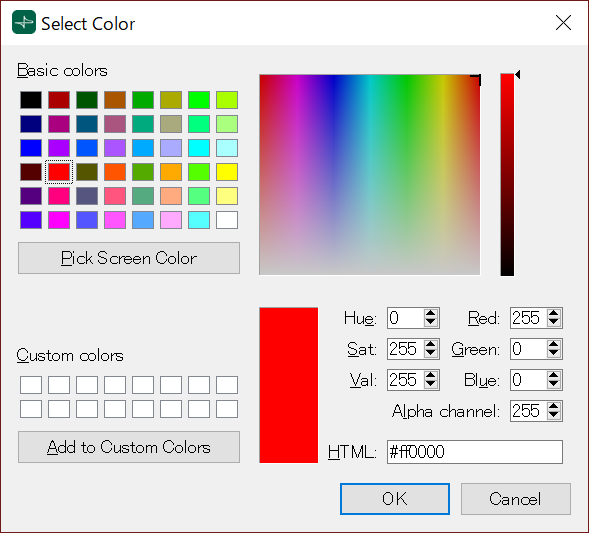
「Text」の「Off Color」の右側の欄をクリックする。
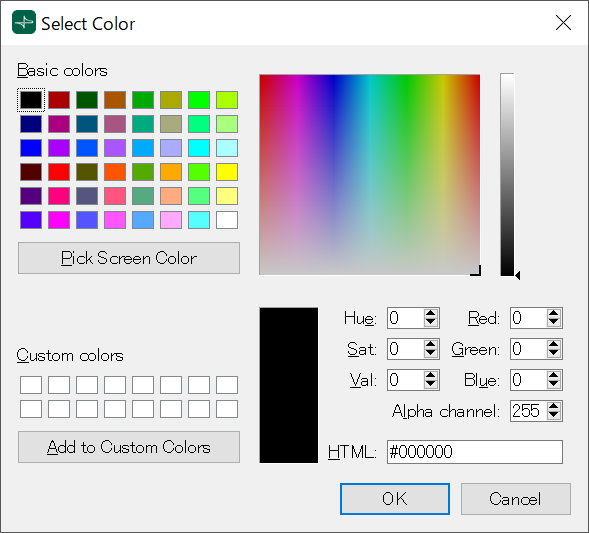
「Select Color」ダイアログが開きます。

-
オフの時の文字を他の色を選択する。
今回は黄色とします。

-
[OK]ボタンをクリックする。
ダイアログが閉じて、オフの時の文字色が黄色になります。

-
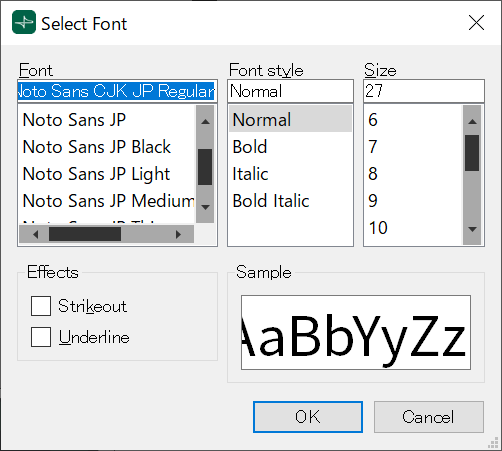
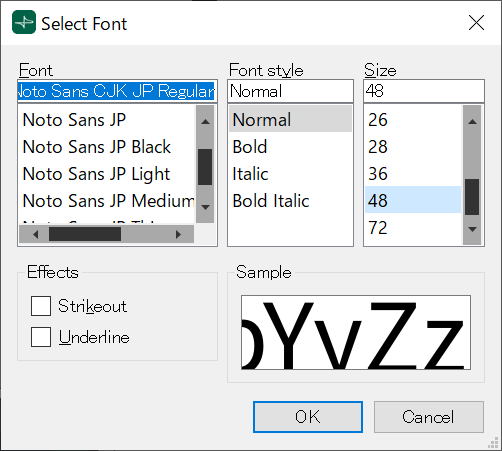
「Text」の「Font」の右側の欄をクリックする。
「Select Font」ダイアログが開きます。

-
ボタンがオン/オフの時の文字列に関するフォントの調整をする。
今回は文字の大きさを48ポイントとします。

-
[OK]ボタンをクリックする。
ダイアログが閉じて、オン/オフの時の文字サイズが変化します。
4.4. ページを追加する
コントローラーにページを追加して、ページを切り替えるためのボタンを追加しましょう。
-
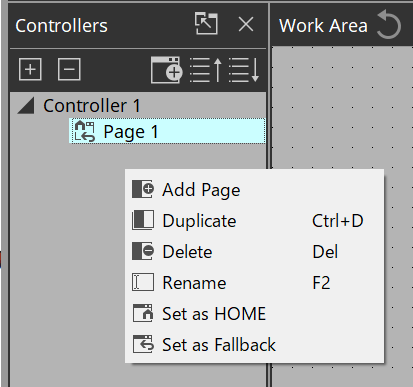
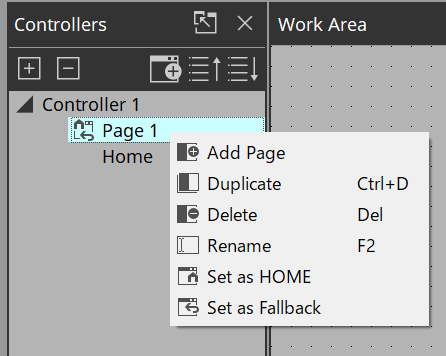
「Controllers」エリアの任意の場所で右クリックする。
コンテキストメニューが表示されます。

-
「Add Page」を選択する。
[Controller 1]にページが追加され、ワークエリアが追加したページのものに切り替わります。

-
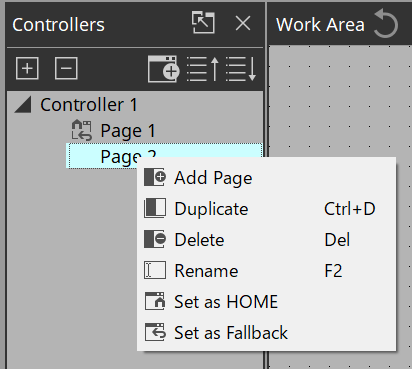
追加されたページを右クリックする。
コンテキストメニューが表示されます。

-
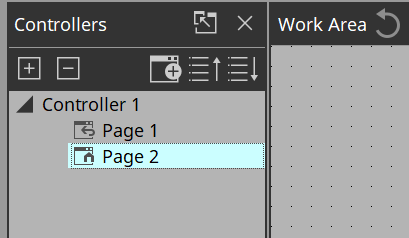
[Set as HOME]を選択する。
追加したページがホームページとなります。NOTE
Home PageやFallback Pageは、ControllerのProperties > Auto Page Changeでも設定できます。

-
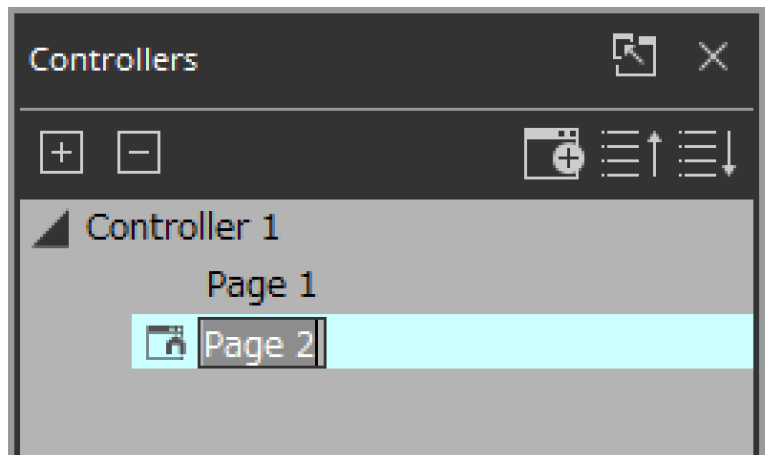
追加されたページを右クリックする。
コンテキストメニューが表示されます。
-
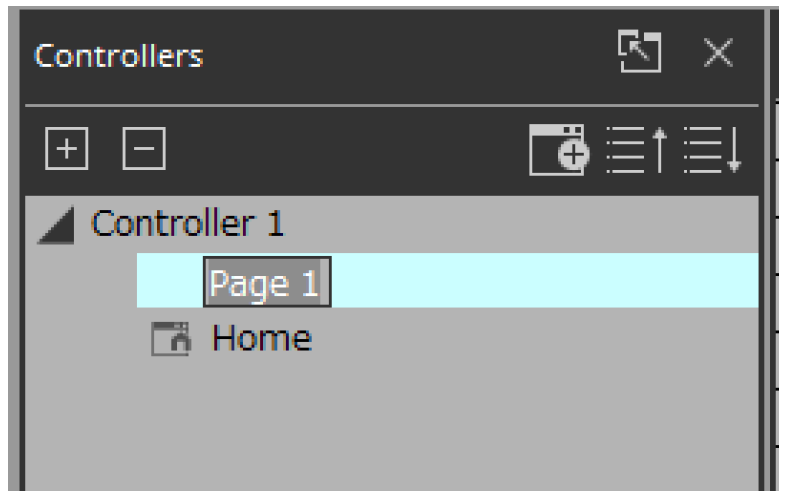
[Rename]を選択する。
ページの名称が変更できるようになります。

-
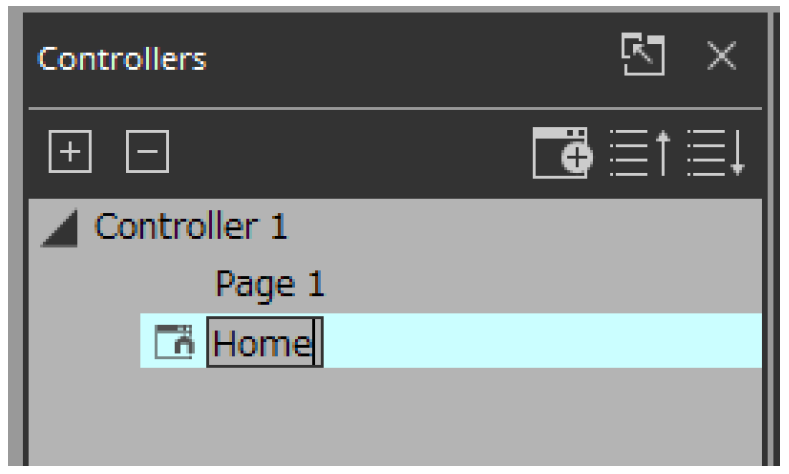
ページの名称を入力する。
今回はこのページがホームページなので、「Home」とします。

-
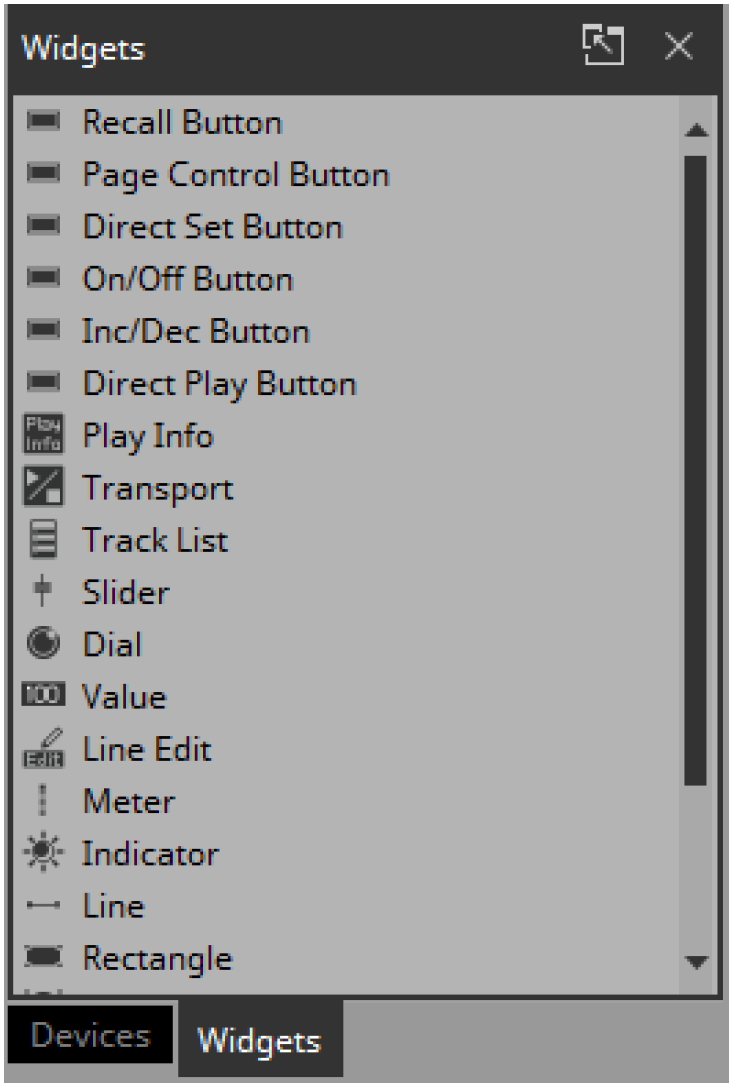
「Devices」エリアの[Widgets]タブをクリックする。
エリアが「Widgets」エリアに切り替わります。

-
[Page Control Button]をワークエリアにドラッグ&ドロップする。
ページを切り替えるためのボタンがワークエリアに配置されます。
-
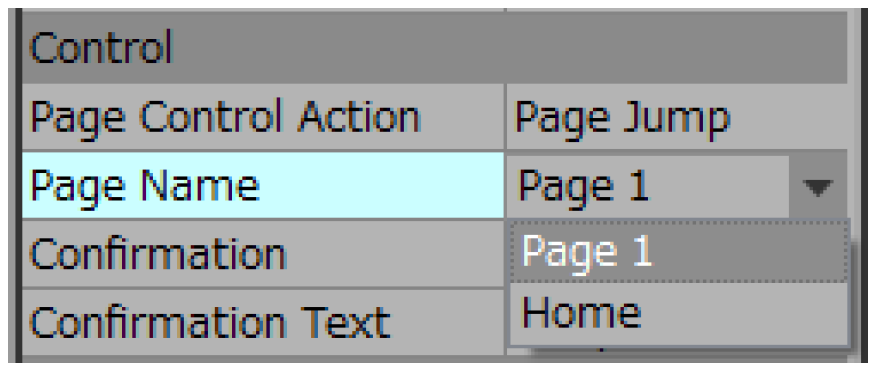
「Properties」エリアの「Control」の「Page Name」の右側の欄をクリックする。
ボタンをクリックすると切り替えるページがリスト表示されます。

-
[Page 1]を選択する。
コントロールモードのときに、ボタンをクリックすると「Page 1」に切り変わるようになります。
-
「Position/Appearance」の「Color」の右側の欄をクリックする。
「Select Color」ダイアログが開きます。
-
ボタンをクリックしたときの色を選択する。
今回は赤色とします。

-
[OK]ボタンをクリックする。
ダイアログが閉じて、ボタンの色が赤になります。
-
「Label」の「Text」の右側の欄をクリックする。
「Edit Text」ダイアログが開きます。
-
ボタンの名称を入力する。
今回は「DM7」とします。

-
[OK]ボタンをクリックする。
ボタンの下に「DM7」と表示されます。
-
「Controllers」エリアの[Page 1]を右クリックする。
Page 1のワークエリアが表示され、コンテキストメニューが表示されます。

-
[Rename]を選択する。
「Page 1」の名称をキーボードで入力できるようになります。

-
ページの名称を入力する。
今回はこのページがDM7専用なので、「DM7」とします。

-
「Widgets」エリアの[Page Control Button]をワークエリアにドラッグ&ドロップする。
ページを切り替えるためのボタンがワークエリアに配置されます。

-
「Properties」エリアの「Control」の「Page Name」の右側の欄をクリックする。
ボタンをクリックすると切り替えるページがリスト表示されます。

-
[Home]を選択する。
コントロールモードのときに、ボタンをクリックすると「Home」に切り変わるようになります。
-
「Position/Appearance」の「Image」の右側の
 をクリックする。
をクリックする。
「Select Image」ダイアログが開きます。

-
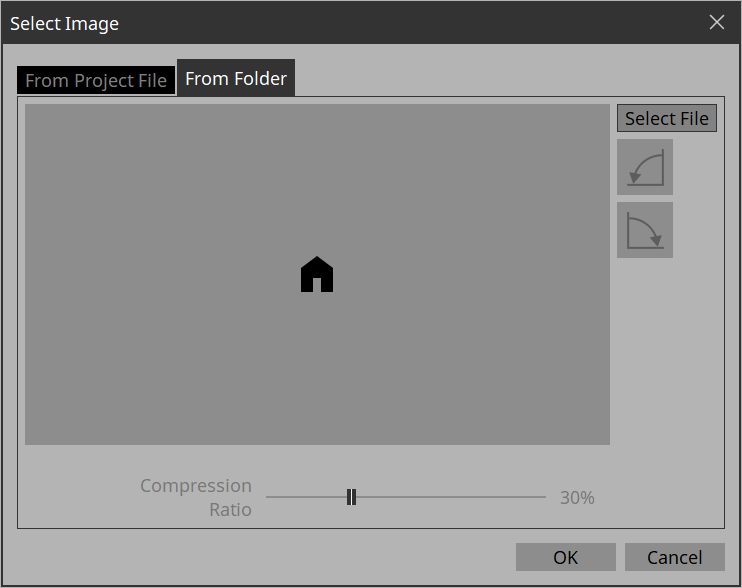
Form Folderタブに移動し、[Select File]ボタンをクリックして、コンピューター内の任意の画像ファイルを選択する。
今回は家アイコンにします。NOTE
SVG画像をImageFileフォルダーにインストールしています。ご自由にお使いください。
SVG画像は、Windowsのエクスプローラではサムネイル表示できません。画像をクリックしながら、エクスプローラのプレビューウィンドウで確認してください。

-
[OK]ボタンをクリックする。
ダイアログが閉じ、「Home」ページに移動するためのボタンの中に画像が反映されます。

4.5. ページの背景を設定する
背景を設定する場合、ウィジェットの配置を調整する前に背景を設定した方が早く作業が終わります。
-
ワークエリアのウィジェットがない場所をクリックする。
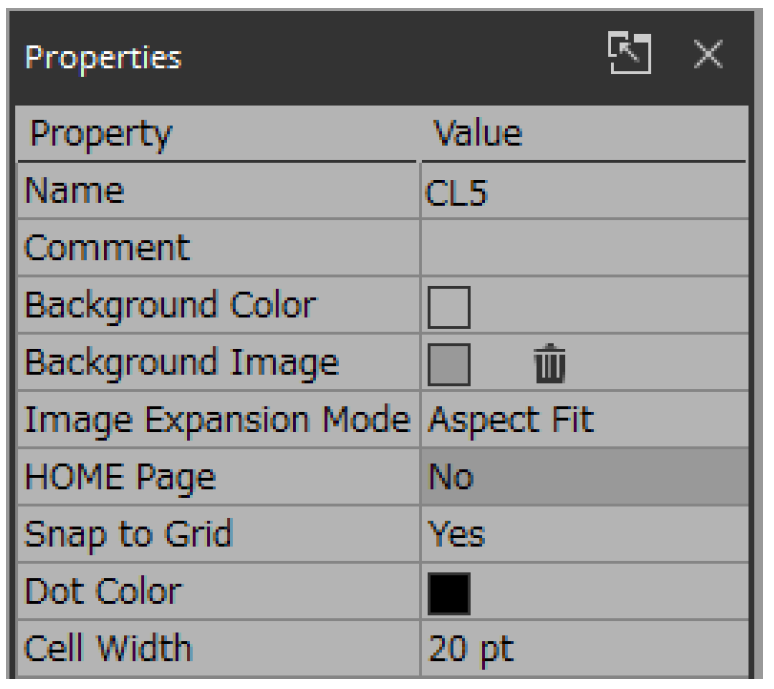
「Properties」がページの設定になります。

-
「Background Image」の右側の□をクリックする。
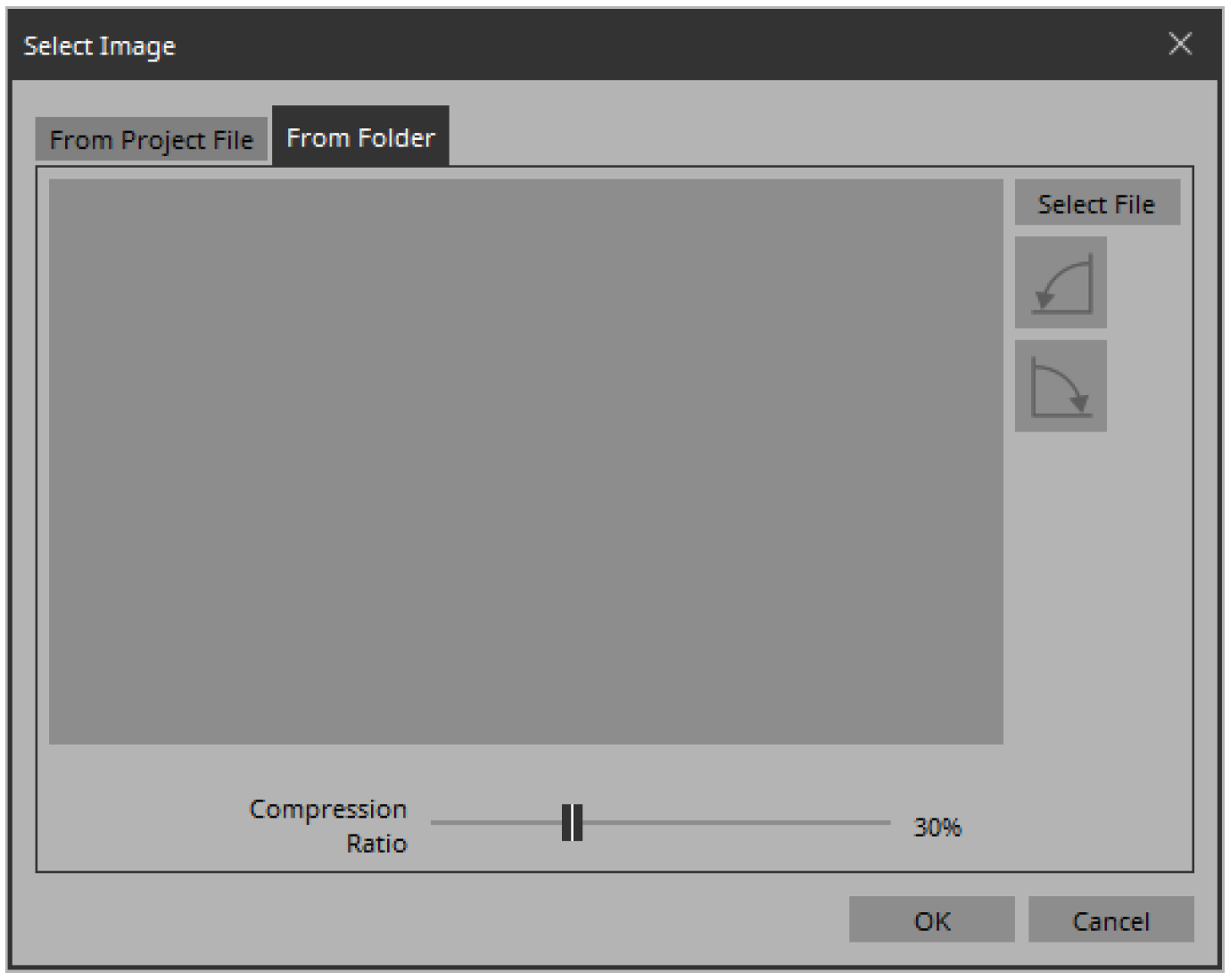
「Select Image」ダイアログが開きます。
-
[From Folder]タブをクリックする。
-
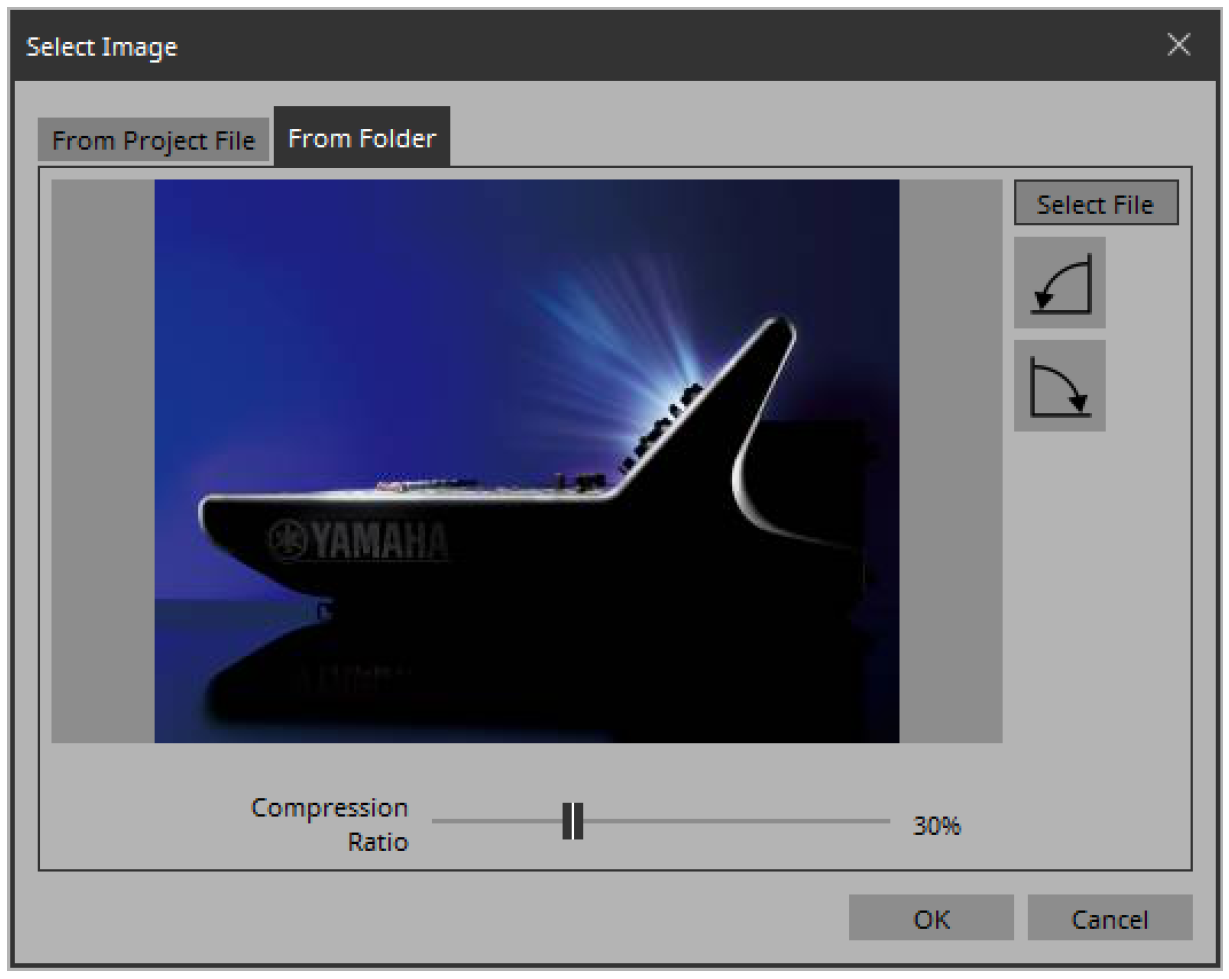
[Select File]ボタンをクリックして、任意の画像を選択する。

-
「Select Image」ダイアログで[Compression Ratio]スライダーを使って圧縮率を変える。
この画像データはプロジェクトファイルやコントローラーファイルの中に取り込まれるため、圧縮率が低いほどファイルサイズが大きくなります。
ファイルサイズが大きいとアプリケーション全体の動作に影響を及ぼすため、ある程度圧縮してファイルサイズを小さくすることをおすすめします。 -
[OK]ボタンをクリックする。
4.6. ウィジェットの配置を調整する
配置したウィジェットを俯瞰しながら調整しましょう。
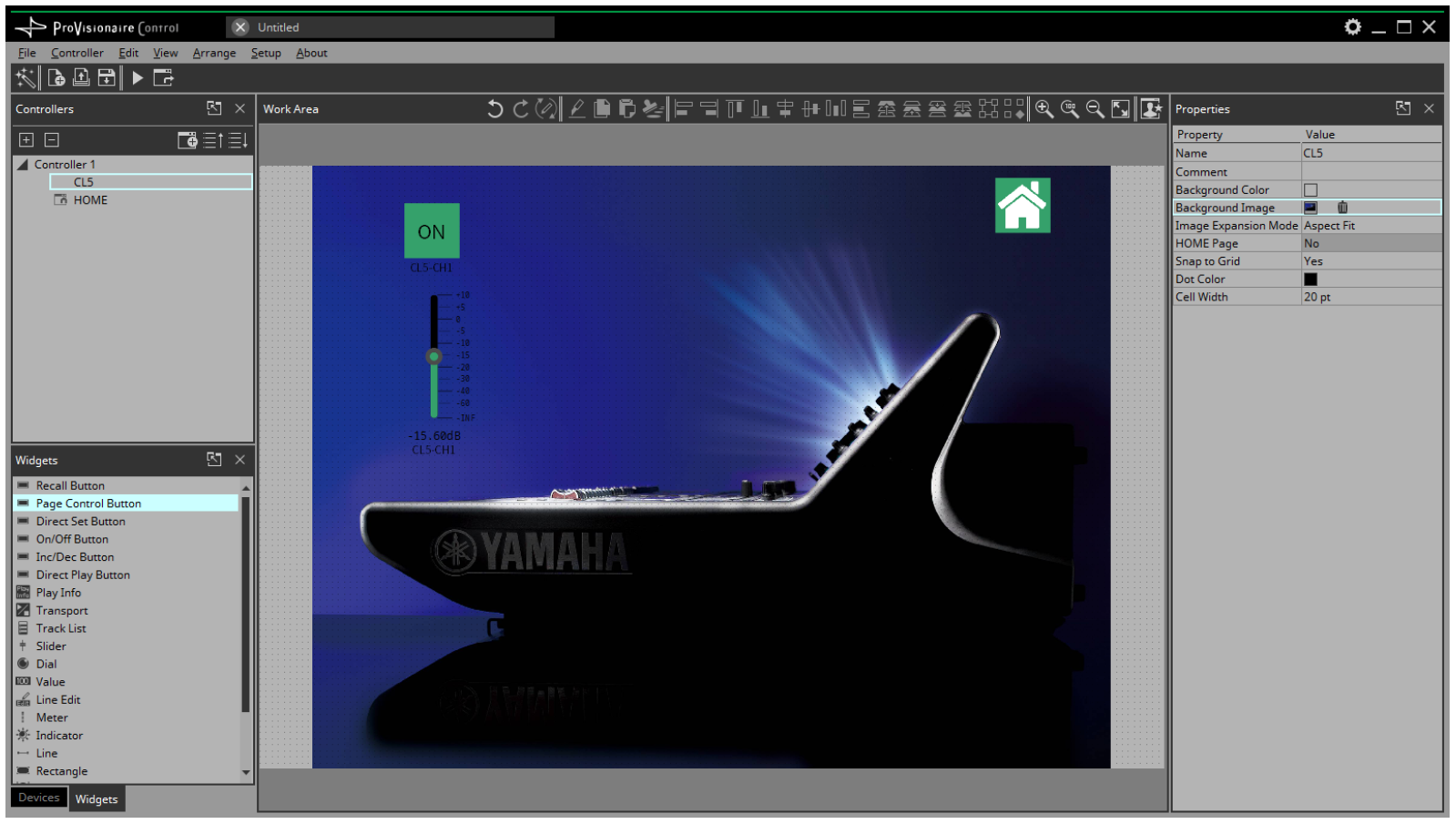
-
メニューバーにある[Fit to Screen]ボタン
 をクリックして、ページ全体が見えるようにする。
をクリックして、ページ全体が見えるようにする。

-
ウィジェットの大きさを整えるために、ウィジェットをクリックして、枠に表示される白い四角をクリック&ドラッグして大きさを調整する。
-
ウィジェットをドラッグ&ドロップして位置を調整する。
-
必要に応じて「Properties」エリアでラベルの文字サイズなどを調整する。
この作業を各ページで実施してください。
4.7. プロジェクトファイルを保存する
ここまで作ったプロジェクトファイルを保存しましょう。
-
メニューバーにある[Save]ボタン
 をクリックする。
をクリックする。
「Save File」ダイアログが開きます。
保存処理をしたファイルの場合は上書き保存されます。 -
「Save File」ダイアログが開いた場合、ファイルの保存先を指定し、ファイル名をつけて保存する。
4.8. 動作を確認する
各ページのウィジェットを操作して、動作を確認しましょう。ここでは対象となる機器があるという想定です。
-
機器の電源を入れる。
-
コンピューターを機器のNETWORK端子がつながっているネットワークにつなげる。
-
タイトルバーにある[Setup]ボタン
 をクリックする。
をクリックする。
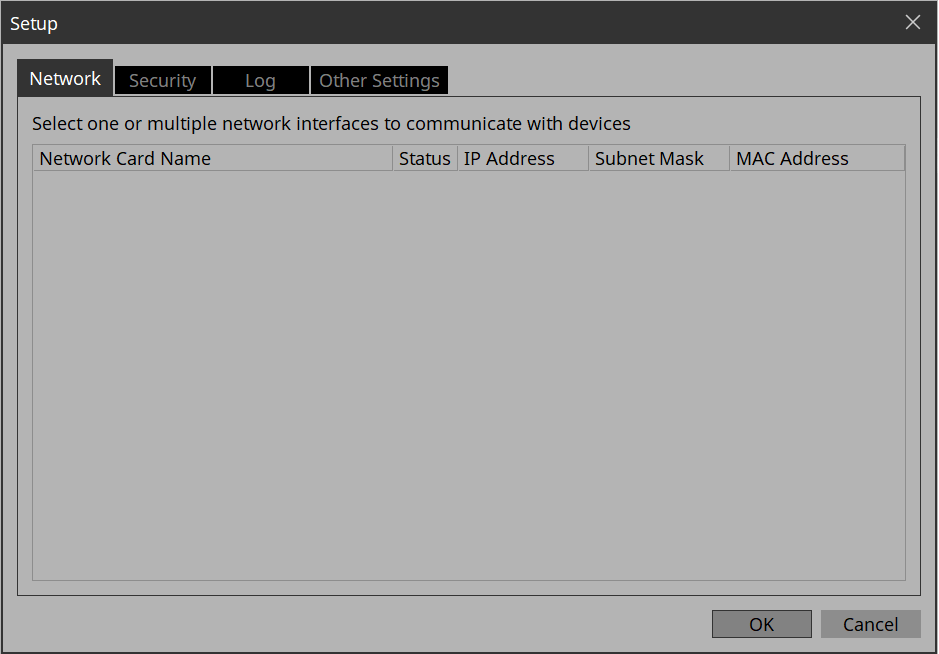
「Setup」ダイアログが開きます。

-
機器のNETWORK端子がつながっているネットワークにつなげたネットワークインターフェースカードを選択する。
NOTE
ネットワークアダプターは、最大8個まで同時に選択できます。 -
[OK]ボタンをクリックする。
ダイアログが閉じます。 -
「Controllers」エリアで操作するコントローラーを選択する。
-
ツールバーにある[Run]ボタン
 をクリックする。
をクリックする。
Kioskが起動します。
コントローラーファイルをKioskでロードしたときの動作を確認できます。 -
右上で「All Devices are ONLINE」と表示されていることを確認する。
「All Devices are OFFLINE」の場合、Kioskが機器を認識できていません。機器とコンピューターのネットワークの設定が正しいか確認してください。 -
「DM7」と名付けたボタンをクリックする。
ページが移動します。
-
フェーダーやボタンを操作して、機器と連動していることを確認する。
配置等を変更する場合は、Kioskを終了して、「ウィジェットの配置を調整する」を実施してください。Kioskが起動したままだと変更が反映されません。 -
Kioskを終了する。
4.9. セキュリティを設定する
運用中のシステムを権限のない人の操作により、不用意に変更されることのないようにスクリーンロックを設定できます。
スクリーンロック解除などに使う各種パスコードやスクリーンロックの設定などをしましょう。
-
タイトルバーにある[Setup]ボタン
 をクリックする。
をクリックする。
「Setup」ダイアログが開きます。
-
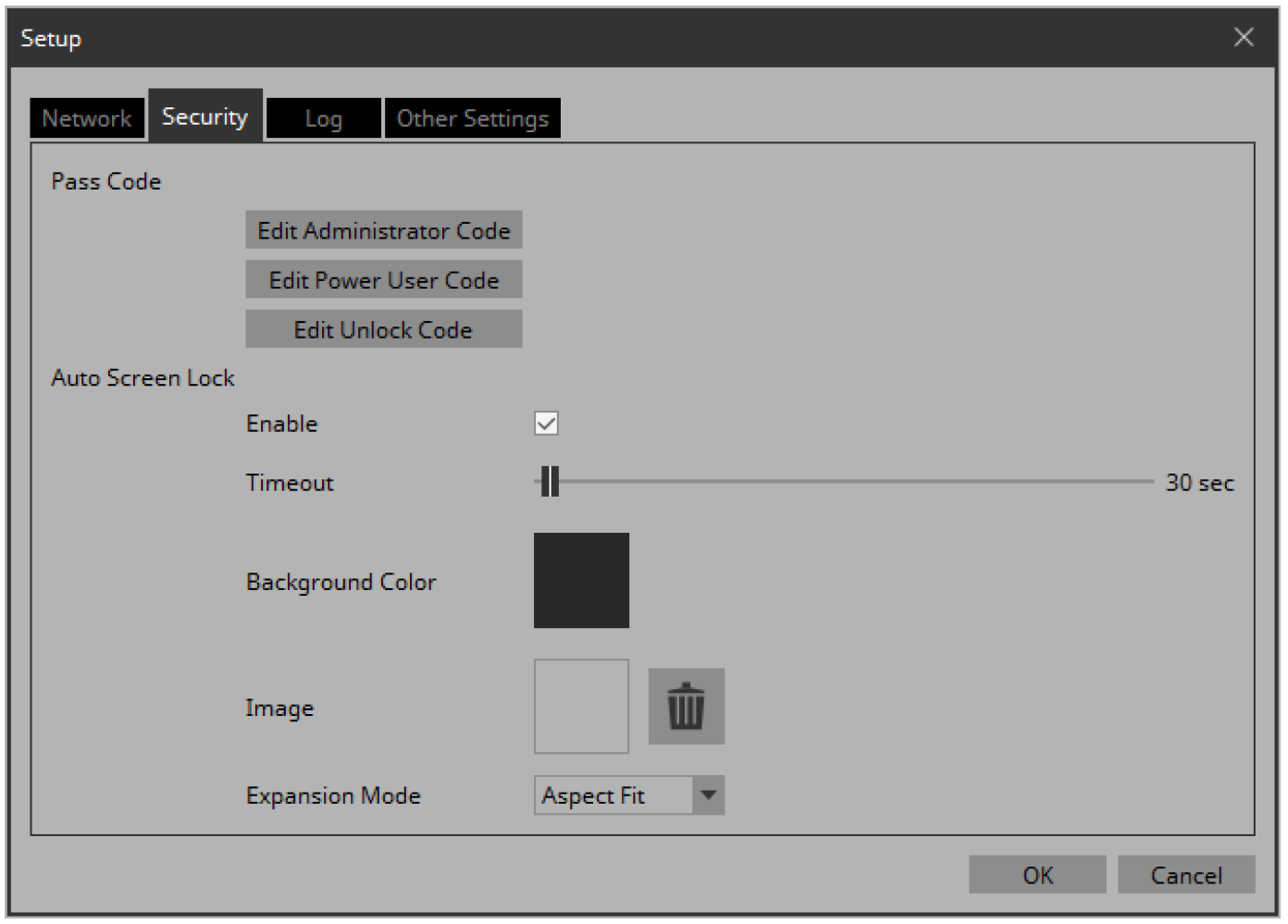
[Security]タブをクリックする。
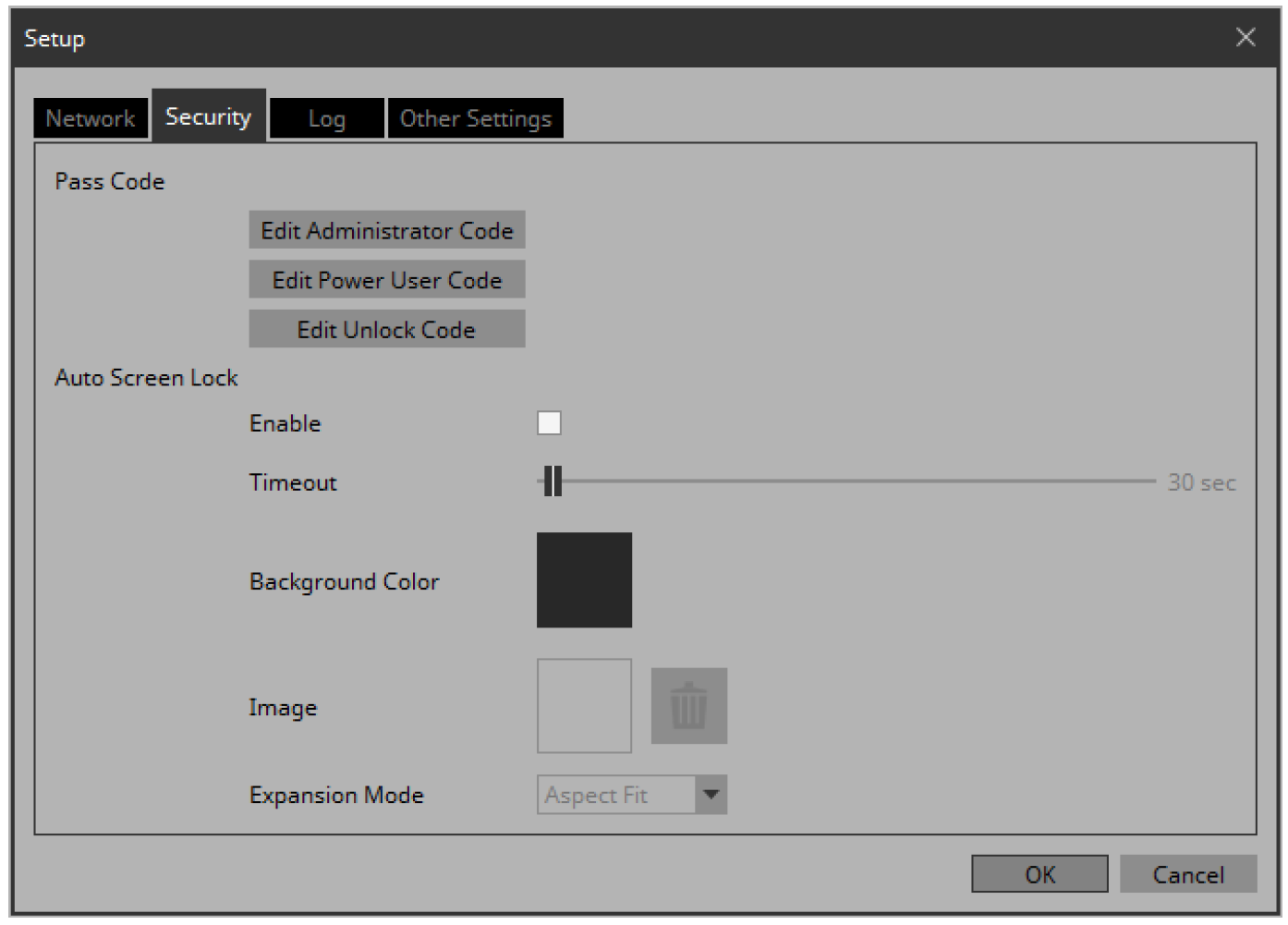
セキュリティ関連の設定画面に切り替わります。

-
[Edit Administrator Code]ボタンをクリックする。
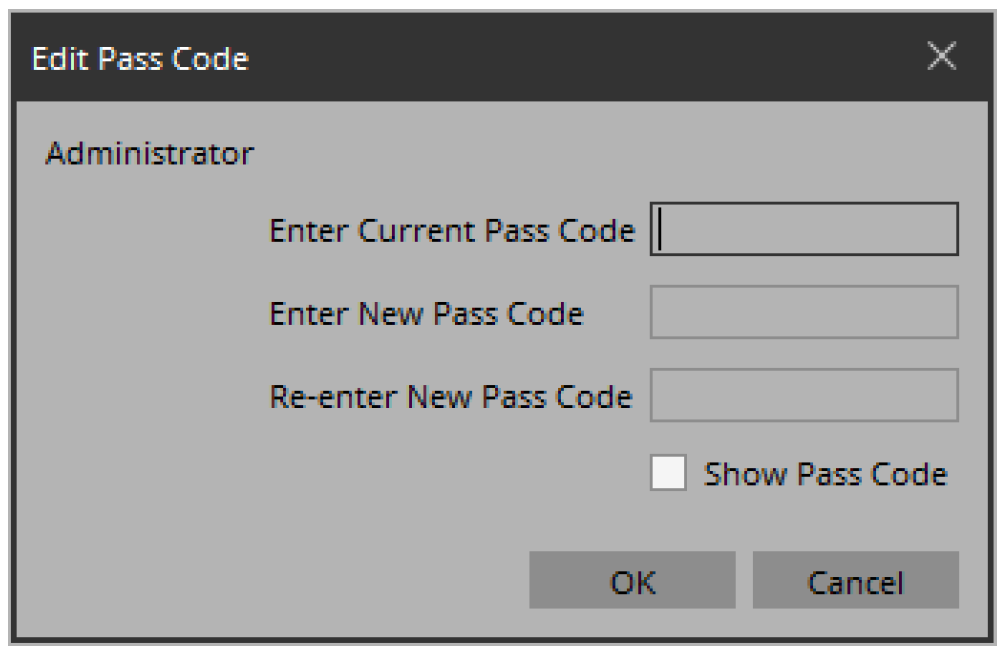
左上に「Administrator」と表示されている「Edit Pass Code」ダイアログが開きます。

-
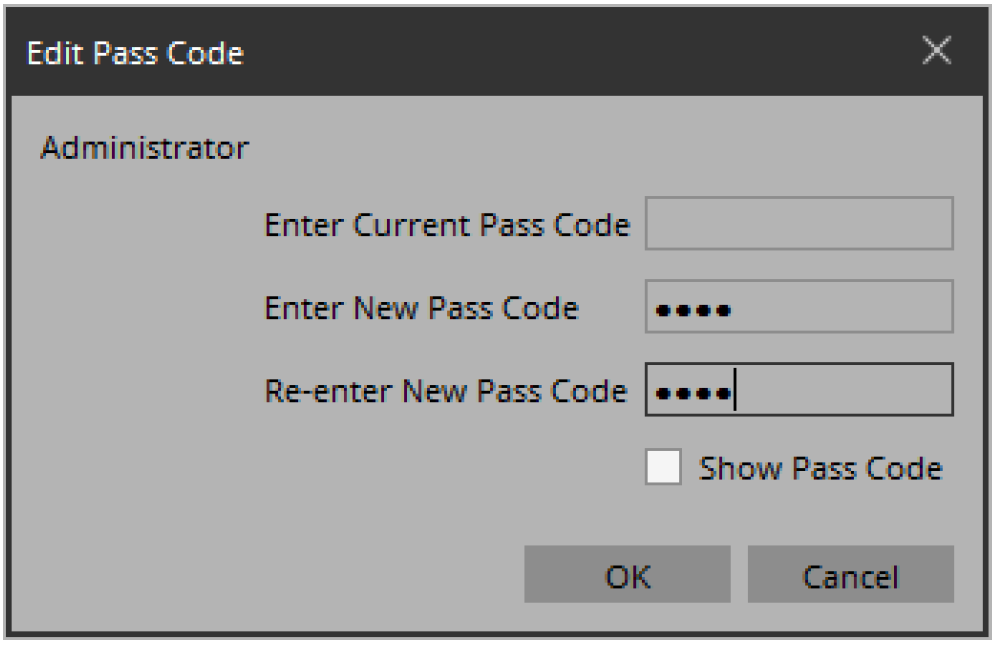
[Enter New Pass Code]テキストボックスと[Re-enter New Pass Code]テキストボックスに4桁の同じ数字を入力する。
入力した数字が管理者用のパスコードになります。
初期値ではパスコードが設定されていませんので、[Enter Current Pass Code]テキストボックスは空の状態にしておいてください。

-
[OK]ボタンをクリックする。
Administrator用のパスコードが確定します。 -
同様に[Edit Power User Code]ボタンや[Edit Unlock Code]ボタンをクリックして、パワーユーザーやスタッフ用のパスコードを設定する。
スタッフ用のパスコードはパワーユーザーが変更できるので、パワーユーザーにスタッフ用のパスコードを設定してもらうのであれば、設定はしないというやり方もあります。 -
Screen Lockの[Enable]チェックボックスにチェックを入れる。

-
[Timeout]スライダーを操作して、最後に操作してから何秒後にスクリーンロック状態になるか設定する。
-
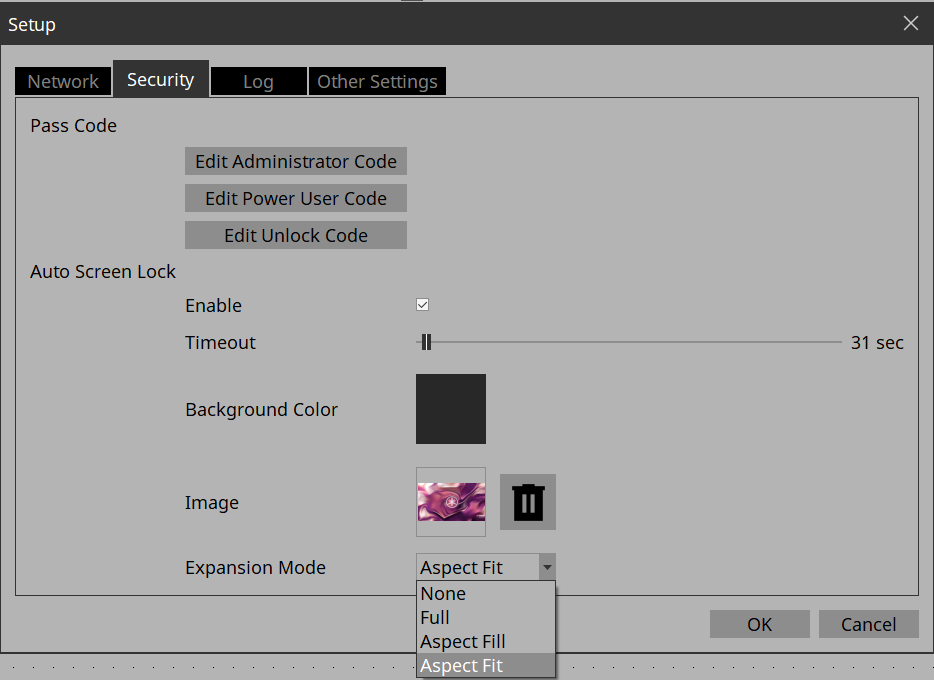
スクリーンロック状態になったときの表示を設定する。
無地の場合は[Background Color]の色欄をクリックしてください。色の選択画面が表示されます。
画像の場合は[Image]右横の□をクリックしてください。今回は画像を設定しますので、□をクリックします。 -
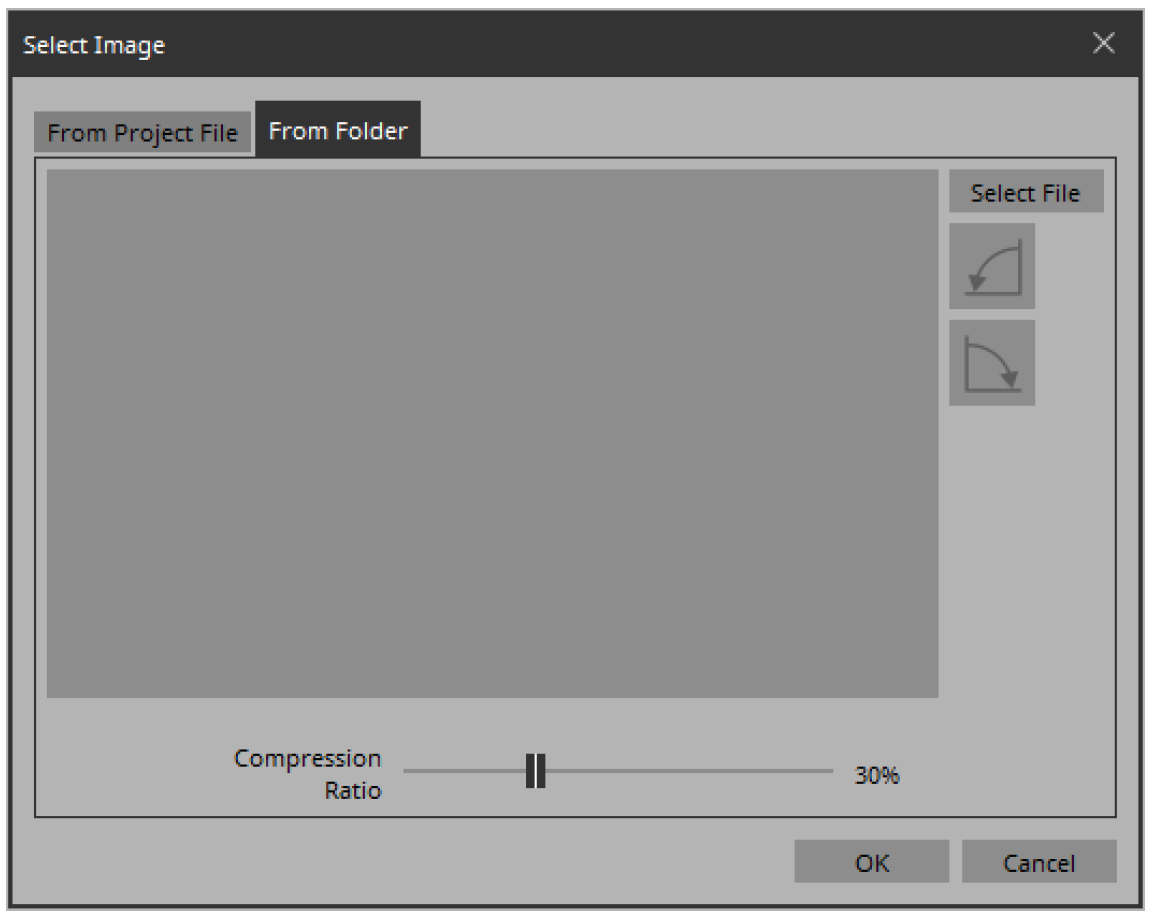
[From Folder]タブをクリックする。
コンピューター内の画像ファイルを適用する画面に切り替わります。

-
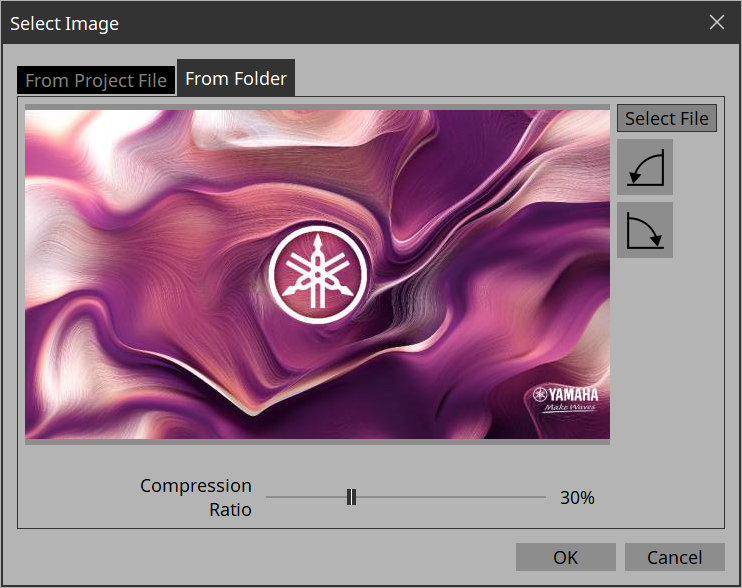
[Select File]ボタンを押して、スクリーンロック時に画面に表示する画像ファイルを選択する。
-
「Select Image」ダイアログで[Compression Ratio]スライダーを使って圧縮率を変える。
この画像データはプロジェクトファイルやコントローラーファイルの中に取り込まれるため、圧縮率が低いほどファイルサイズが大きくなります。
NOTE
SVGファイルの場合、Compression Ratioは無効です。

-
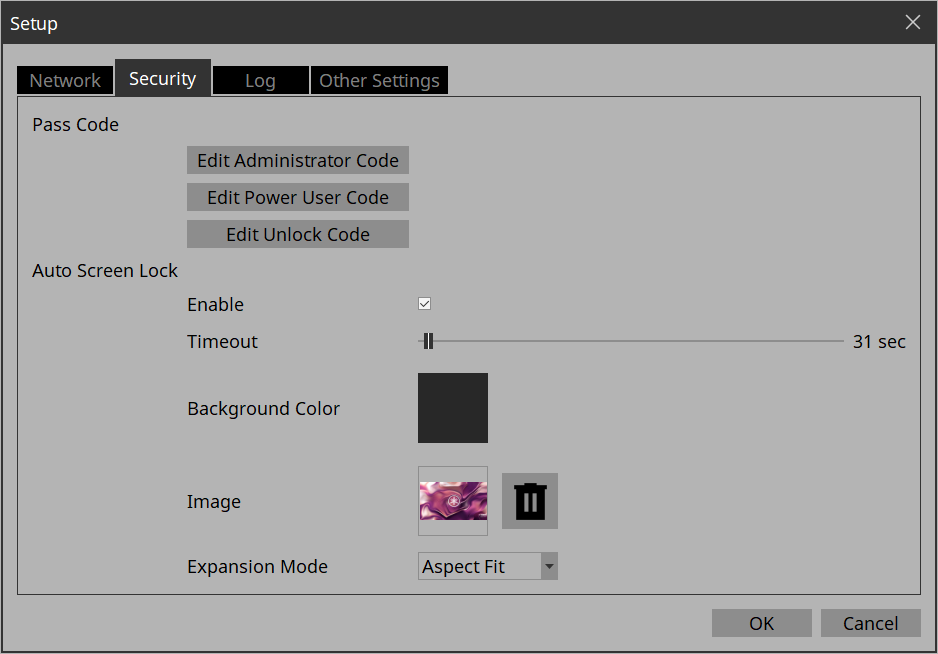
[OK]ボタンをクリックする。
ダイアログが閉じて、「Setup」ダイアログに戻ります。

-
[OK]ボタンをクリックする。
ダイアログが閉じます。 -
ツールバーにある[Run]ボタン
 をクリックする。
をクリックする。
Kioskが起動します。
-
[Timeout]スライダーで設定した時間操作をしない。
スクリーンロック画面に切り替わります。
画像の見え方を変える場合は、Kioskを終了して、「Setup」ダイアログの[Security]タブにある[Expansion Mode]で見え方の設定を変えてください。


-
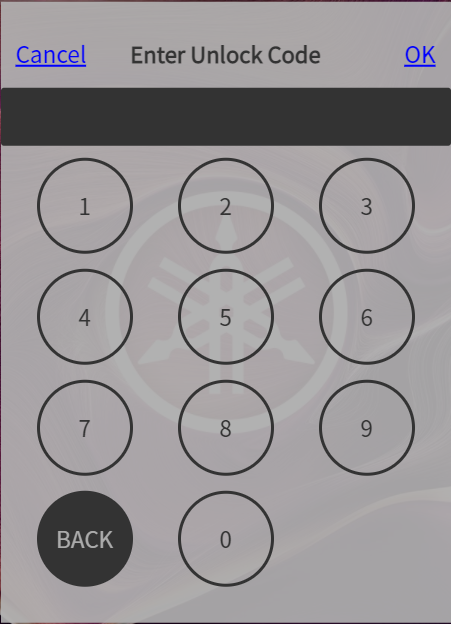
スクリーンロック画面をクリックする。
スクリーンロックを解除するための「Enter Unlock Code」が表示されます。
手順6で「Edit Unlock Code」を設定していなかった場合は、「Enter Unlock Code」が表示されずに画面に戻ります。 -
手順6で設定したUnlock Codeをクリックして入力する。

4.10. コントローラーファイルを作る
実際の操作端末にインストールされるKioskのために、コントローラーファイルを作りましょう。
-
「Controllers」エリアで、コントローラーファイルを作成するコントローラーを選択する。
-
ツールバーにある[Export]ボタン
 をクリックする。
をクリックする。
「Export Controller File」ダイアログが開きます。 -
任意のファイル名をつけて、[保存]をクリックする。
[To Your Computer]タブを選択し、[Select Destination Folder]をクリックしてください。ファイル保存ダイアログが開きます。
保存先を選択して[保存]をクリックするとコントローラーファイルが保存されます。
NOTE
iPad/iPhoneにコントローラファイルを送信する方法は、
「Export Controller File」ダイアログ
を参照してください。