Screen structure
3. Screen structure
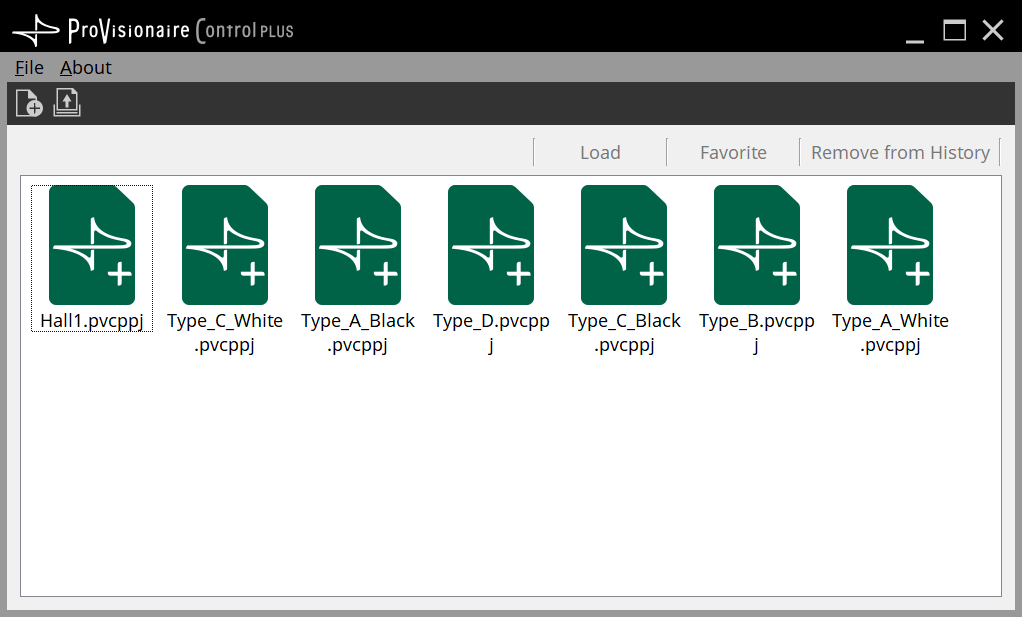
Initial mode
When you start ProVisionaire Control, the initial mode screen will be displayed.
When you start the software for the first time, the template files are displayed. Use this to help you create a controller.

For details on the initial mode screen, refer to "Functions specific to initial mode."
Select New Project from the "File" menu or toolbar, or double-click a file to enter design mode.
Design Mode
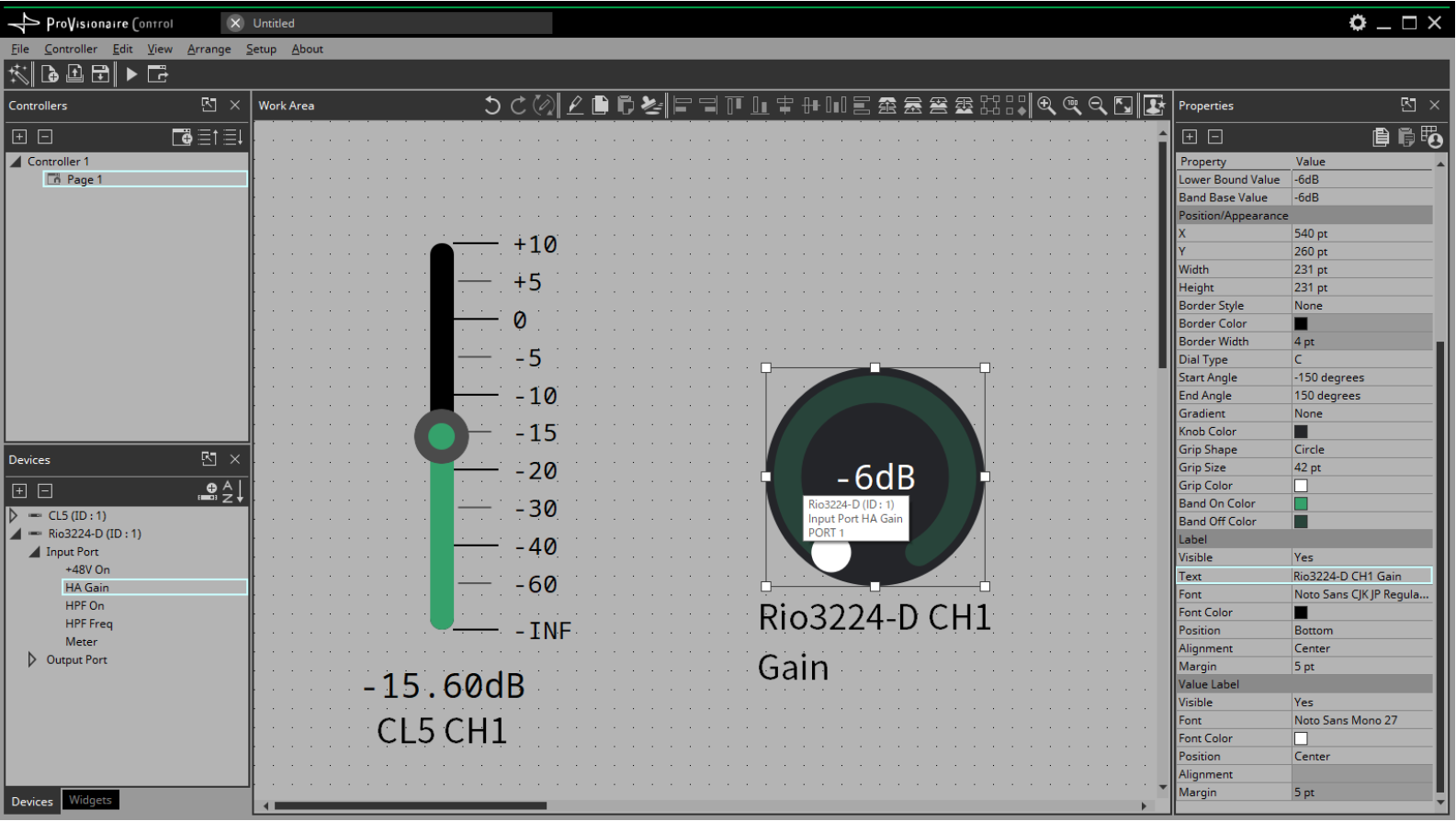
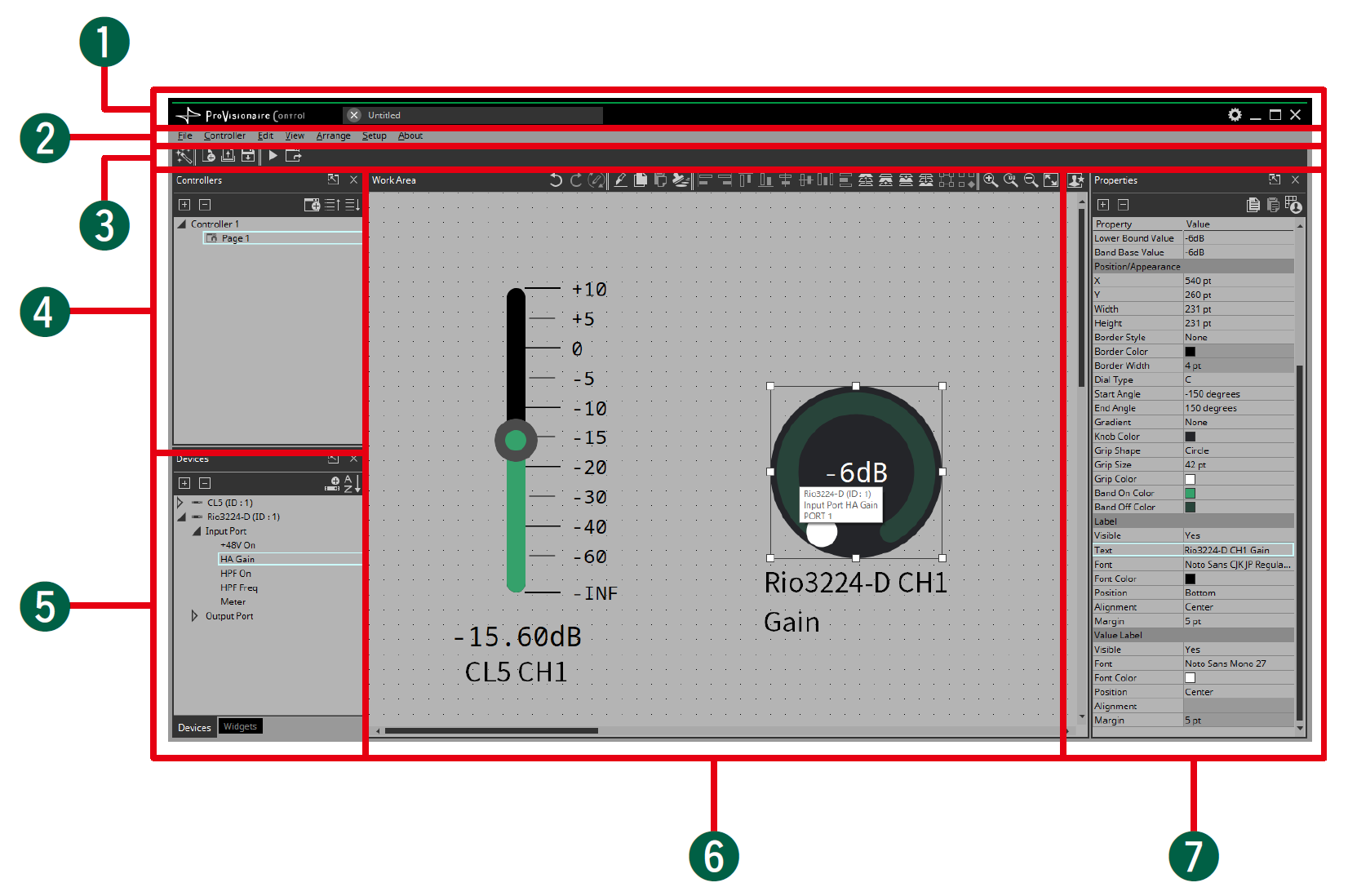
ProVisionaire Control’s design mode consists of a title bar, menu bar, tool bar, controllers area, devices area, widgets area, work area, and properties area.

In the upper right of areas other than the work area, there is a
![]() ; clicking this will make the area float (undocking it), allowing you to use a wider work area. To re-dock the area (that is, cancel the floating state), click the
; clicking this will make the area float (undocking it), allowing you to use a wider work area. To re-dock the area (that is, cancel the floating state), click the
![]() located in the upper right.
located in the upper right.
To re-dock all floating areas, execute the “View” menu command [Dock All].
When the cursor is located at the border between work areas, the cursor changes shape, letting you drag to change the width of the area.

①
Title bar
This shows the project file name. This also contains a [Setup] button, etc
(page 37)
.
②
Menu bar
This contains commands that can be executed by ProVisionaire Control, organized by category
(page 38)
.
③
Tool bar
Frequently-used commands are placed here as buttons
(page 42)
.
④
“Controllers” area
This lists the project’s controllers and pages. You can also use this area to add controllers and pages
(page 43)
.
⑤
“Devices” / “Widgets” area
Devices shows a list of the devices used in the project, and their parameters
(page 48)
.
Widgets shows a list of the widgets that can be used
(page 50)
.
⑥
Work area
Drag and drop from the Devices/Widgets area to place widgets in this area
(page 51)
.
Frequently-used functions are shown at the top of this area as buttons.
⑦
“Properties” area
This lists information about the currently selected widget, page, controller, or device. Click an item to edit it. For details, refer to the page that explains each area or widget.